どーもー。こんにちわ。Tiffanyです。
以前Google Mapsをブログに埋め込む方法を紹介しましたが、米国時間の2014/2/19から提供されていた新バージョンのベータ版が最近正式リリースとなったようです。ブログへ地図を埋め込む方法も変わってしまったので調査した内容を紹介します。
ブログに地図を貼り付ける方法
何はともあれGoogel Mapsにアクセスして、目的の場所を検索します。
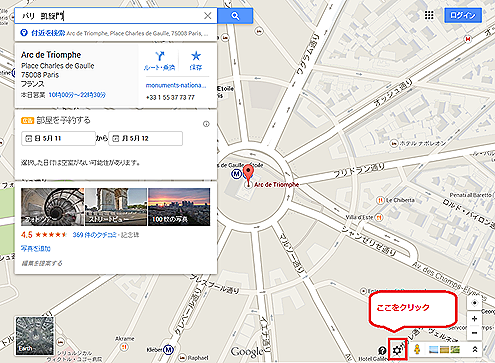
たとえば「パリ 凱旋門」などと入力すると凱旋門の場所が検索できます。
目的の場所が検索できたら、上の頭の赤枠部分をクリックします。
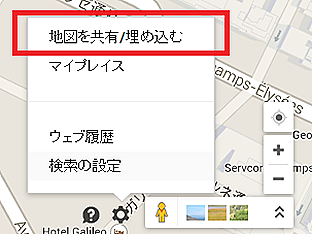
そうすると吹き出しが表示されるので「地図を共有/埋め込む」を選択します。
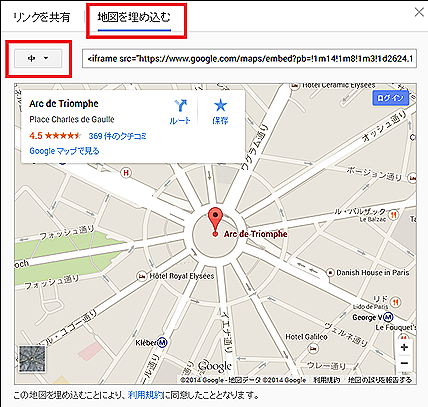
「地図を埋め込む」を選択し、ブログへ地図を埋め込む際のサイズを選びます。
サイズは、大、中、小、カスタムの4つから選択できますのでご自身のブログへ最適なサイズを選択しましょう。
その後、ブログへ埋め込むためのHTMLコードを選択してブログへ貼り付ければOKです。
貼り付けてみるとこんな感じで表示されますよ。
以前のバージョンでは地図の縮小や目的地の位置などを微調整する機能があったようですが現在のバージョンには存在しないようですね。一応最適化して表示してくれているようですがちょっと残念ですね。
ルートを表示してみよう!!
目的地だけを地図に表示してブログに貼り付けるのは先ほどまでの手順で実現できます。次はA地点からB地点までのルートを地図を使って表現する方法になります。
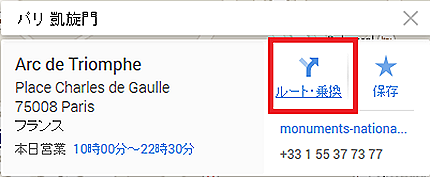
まず、A地点を検索すると下の画面が表示されます。
上の図の「ルート・乗換」をクリックしましょう。
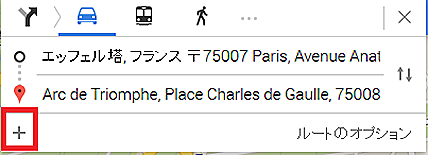
まず、赤枠で囲ったところで移動手段を選択します。
その後、青枠に行き先であるB地点の名称を入力します。
その後、Enterキーを押すことでルートを検索します。
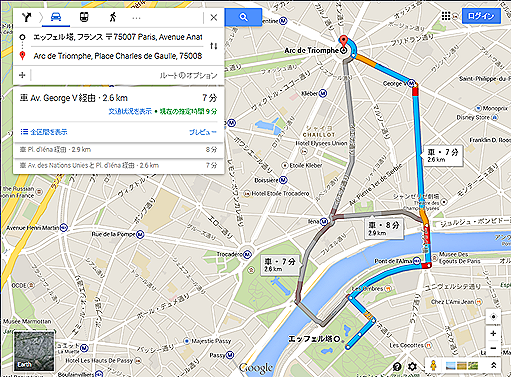
ルートを貼り付けみるとこんな感じです(サイズはカスタムで500×400です)。
ルートは以前のバージョンと同じように地図上で選択したり、上図のように白い○をドラッグすることでルートを変更することも可能です。
今回は2点間のルートでしたが、「+」を押すことで地点を増やすことも可能です。
また、入力した地点情報を上下にドラッグすることでルート順番を変更することも可能ですよ。
正直ちょっと使いにくくなったかな?という印象です。慣れもあるのでしょうか。
致命的なのは左上にスポットの情報が表示されてしまうためルート等が隠れてしまう場合があることでしょうか。
Google Mapsを以前のバージョンに戻す方法もあるのですが、ブログへ貼り付ける地図は同じです。
昔貼り付けた地図も最新の形式になっています。
この辺はGoogleさんに改善をお願いしたいですね。