旅行記を作成していると地図を載せたい場合があります。
たとえば、場所の紹介であったり、ルートの紹介で利用したい場合が多いですね。
当サイトでもいくつかの記事の中で地図を活用しています。
具体的にどのようにやっているのかを自分へのメモ代わりに記事にしておきます。
これから旅行記を作成しよう!!と思っている人には参考になるのではないかと思います。
※米国時間201/2/19に新しいGoogle Mapsのベータ版が公開され2014/5/1時点で正式版としてリリースされています。最新の利用方法『Google Maps新バージョン対応版 ブログに地図を表示する方法』を参照してください。
1.Google Mapsを活用しよう!!
私が利用している地図サービスは「Google Maps」です。
飲み会の場所を探したり、スマホでナビゲーションしてもらったりと大活躍のサービスです。
このサービスを利用すると自分のブログ内に地図を埋め込むことができるようになります。
2.地図をブログに埋め込んでみよう!!
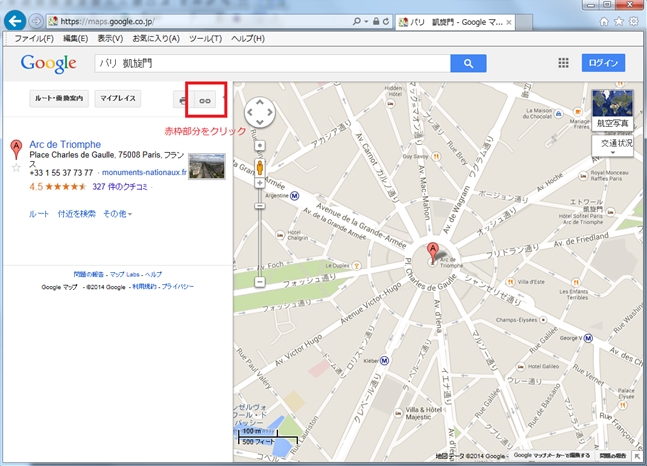
Google Mapsで目的の場所を検索します。
たとえば「パリ 凱旋門」などと入力すると凱旋門の場所が検索できます。
目的の場所が検索できたら、赤枠部分をクリックします。
すると「メールやチャット用リンク」というサブウィンドウが開きます。
その後赤枠部分の「ウェブサイトへの地図埋め込み用HTMLコード」に記述されているコードを自分のブログに貼り付けるだけです!!
貼り付けてみるとこんな感じで表示できます。
とっても簡単♪
3.微調整してみよう
実際にブログに貼り付けて確認してみると目的の場所が地図の真ん中に表示されていなかったり、地図の大きさによっては切れてしまっている場合があります。見てもらう人に地図の縮尺を変えてもらうのもアレなのでここはびしっと表示できるように微調整してみましょう!!
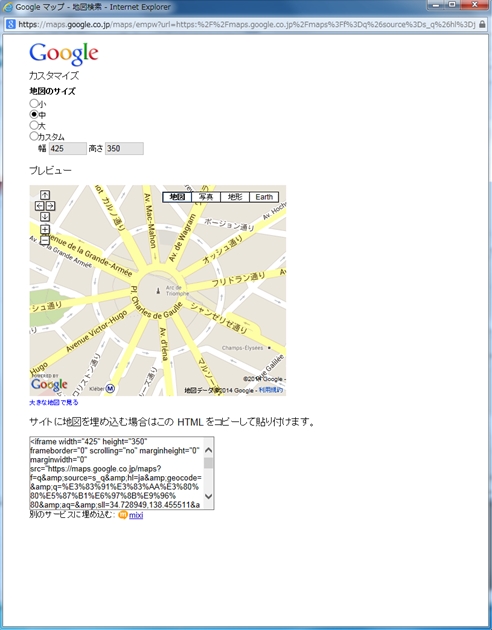
先ほどの画面の青枠のところに「埋め込み地図のカスタマイズとプレビュー」というのがあるのでクリックします。
そうすると下のようなサブウィンドウが開きます。
ここに表示している地図と同じものがブログに表示されます。
目的地の位置、地図の縮尺、地図の大きさなどを調整しましょう。
その後、地図の下に表示される「サイトに地図を埋め込む場合はこのHTMLをコピーして貼り付けます」に表示されているコードを自分のブログに貼り付ければOKです。
4.ルートを表示してみよう!!
目的地だけを地図に表示してブログに貼り付けるのは先ほどまでの手順で実現できます。次はA地点からB地点までのルートを地図を使って表現する方法になります。
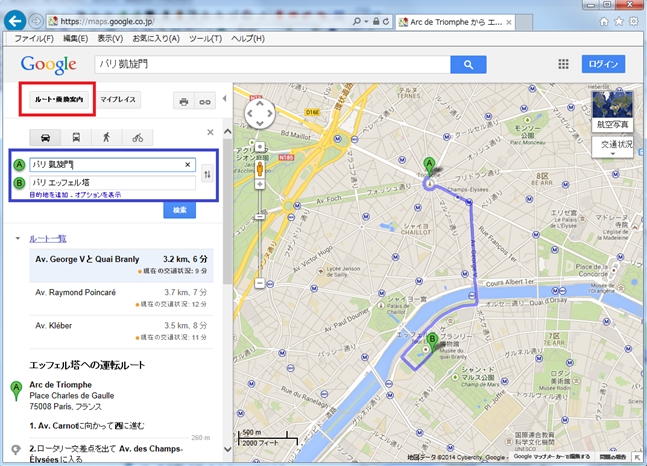
赤枠の「ルート・乗換案内」ボタンをクリックします。
そうすると画像のように出発地(A)と目的地(B)の入力欄がありますので入力して検索するとルートが表示されます。
上の画像では出発地に「パリ 凱旋門」、目的地に「パリ エッフェル塔」と入力して検索しています。
車移動や、バス、徒歩なども選べますので用途に応じて選択してください。
また、複数の経由地・目的地を追加したり、ルート候補の選択や地図上でルート指定をすることもできますので活用してみてください。
ルート決定後この状態で先ほどと同じ方法でブログに埋め込むコードを取得しブログに貼り付ければOKです。
5.最後に
今回は地図埋め込み機能の使い方しか紹介できませんでした。
Google Mapsとしては実はもっとたくさんの機能があるようですがまだわかっていません。(´・ω・`)しょぼーん
それらを活用すればもっと面白いサービスやコンテンツを提供できそうです。
もっと研究して見るのが楽しく、ためになるブログになるようにがんばっていきます!!
では今日はこのへんで♪